Introduction
Design
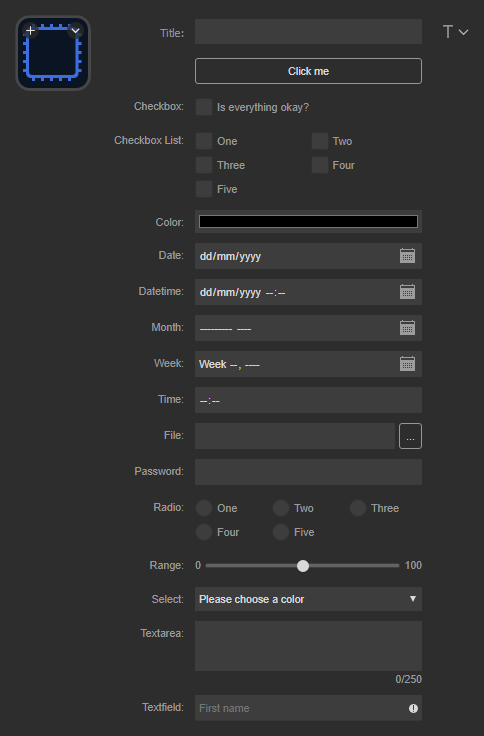
Designed to complement Stream Deck plugins; sdpi-components provides a collection of web components that focuses on the plugin's property inspector, and makes persisting settings consistent, user-friendly, and hassle-free.

Under the hood, sdpi-components uses Lit.js, and is transpiled to web components supported by Stream Deck's property inspector Chromium window. This native behaviour makes them very fast and intuitive, whilst also providing a seamless experience for the user.
In the future, sdpi-components will also provide styling for more HTML elements.
Key Principles
sdpi-components follows three key principles.
- Easy-to-use; hassle free from start to finish.
- Provide a good, consistent, user experience.
- Designed for everyone (accessibility-friendly).
Beginner Friendly
Developing software can get confusing, quickly. sdpi-components puts a focus on being beginner-friendly, and does not require package builders such as webpack or rollup. Instead, getting started is as simple as adding a single javascript file, check it out.